Chrome DevTools now lets you see how websites behave on mobile devices (video)

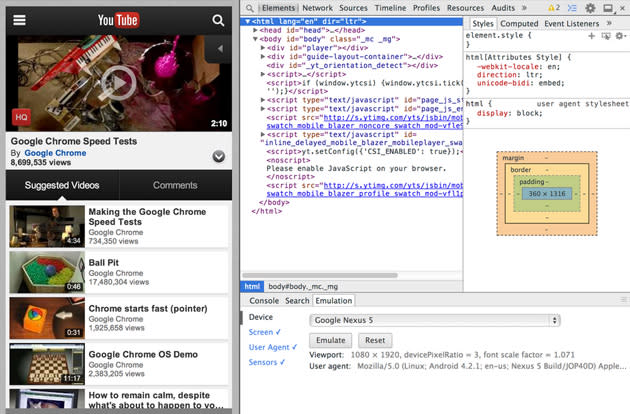
Developing a mobile-friendly website can be daunting. How do you account for the many, many devices that will see your page? If you grab Google's new Chrome 32 beta, that kind of testing should be trivial. The desktop browser's DevTools for Mobile can now emulate the behavior of mobile gadgets down to their display resolutions, sensors and touch input. Those who need to test on real hardware will have an easier time, too -- Chrome 32's new USB support lets you screencast an Android device's browser to see how code runs without leaving the developer environment. Many of us normal web denizens won't see the benefits of the updated DevTools, but site builders eager to save time will want to visit the source links.
